In order to lighten an image in C# you need to look at each pixel one at a time and increase it's red, green, and blue values.
Steps Required to Lighten an Image in C3
There are a few ways to do this.
- The easiest way is just just increment the reg, green, and blue by a fixed percentage, and limit their maximum value to 255.
- The hard way is to deal with the hue shift that can occur when one of the values "clips" at the 255 mark.
Source Code to Lighten an Image in C#
This article shows you how to do the easy way.
// this code relies on the LockedBitmap class
// lightenAmount should be a value between 0 and 1
private
static void LightenImage(Bitmap bmp, double lightenAmount)
{
var lockedBitmap = new LockBitmap(bmp);
lockedBitmap.LockBits();
for (int y = 0; y < lockedBitmap.Height; y++)
{
for (int x = 0; x < lockedBitmap.Width; x++)
{
var oldColor = lockedBitmap.GetPixel(x, y);
var newColor = LightenColor(oldColor, lightenAmount);
lockedBitmap.SetPixel(x, y, newColor);
}
}
lockedBitmap.UnlockBits();
}
public
static Color LightenColor(Color inColor, double lightenAmount)
{
return Color.FromArgb(
inColor.A,
(int)Math.Min(255, inColor.R + 255 * lightenAmount),
(int)Math.Min(255, inColor.G + 255 * lightenAmount),
(int)Math.Min(255, inColor.B + 255 * lightenAmount));
}The Results
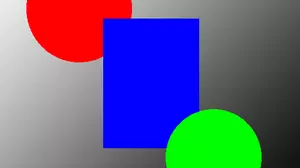
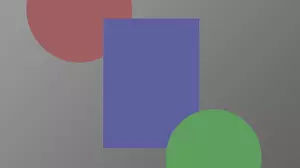
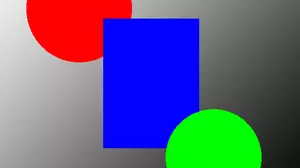
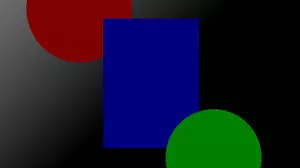
Here is a test image.

And here are the results of setting lightenAmount to 0.5.

How it Works
This block of code iterates over the images width and height looking at each pixel. For each pixel it calls the function LightenColor. Lighten color calculates the amount of "lightning" to apply for each of the 3 RGB elements and returns a new Color object.
The LockedBits Class
You need to have the LockedBits class in your project in order to use this code. You can learn about it in our How to Load an Image in C# guide.
Other C# Image Processing Guides
You might be interested in some of our other C# Image Processing Guides.